We’ll pay £500 each month for your designs!
We’ll pay £500 each month for your designs!
TemplateCloud is an online marketplace where graphic designers â like you â can upload designs and earn unlimited royalties. You create designs for Flyers, Leaflets, Business Cards, Stationery, that kind of thing, then we turn them into editable templates for sale online.
Weâre unique.
We sell your design templates via different websites across the world. Each time a customer uses your design, we pay you a royalty. Weâll also prepay you £5 each submission for up to 100 designs each month- thatâs guaranteed.
Getting started is easy, you just need Adobe InDesign and an internet connection, then just get creative.
If you need help with resources, you can even use Fotolia images. Just choose from millions of images in the image library and use them in your designs â for free! Read this article for more information.
So what are you waiting for? Visit TemplateCloud.com and start earning a guaranteed income for your designs.
Terms and Conditions:
1. One account per contributor. 2. Limited time offer. Applies only to designs supplied and approved up to 31.12.2012. 3. Payments can only be made directly into bank account provided. 4. All sales Royalties earned from the sale of designs pursuant to the template supply agreement will be offset against the total Advanced Template Royalties paid. 5. You may not terminate the template supply agreement until Template Royalties in respect of each design supplied pursuant to this promotion exceed the advance payment. 6. Offer limited to a maximum of 100 designs per contributor, per month, approved and accepted by us at our discretion.Festive Design Ideas
 At TemplateCloud we are fans of forward planning so we have been looking ahead at the next couple of months to see what type of designs clients might be looking to buy over the festive season.
At TemplateCloud we are fans of forward planning so we have been looking ahead at the next couple of months to see what type of designs clients might be looking to buy over the festive season.Lots of you have already been uploading Christmas card designs ahead of October and November sales. As well as sending festive greetings, many companies, small businesses, communities and organisations also use flyers and leaflets to promote other events and traditions. Why not consider:
Christmas parties and events
As well as promotional designs for the obvious Christmas Eve and Boxing Day events at bars and clubs, don’t forget about other businesses that may offer Christmas catering, venue hire or fancy dress hire. Restaurants also often do set price menus in the lead up to Christmas with advance bookings and discount for large parties or Corporate bookings.
Christmas Craft Fairs
Very popular events for artists, craftsmen and venders of fresh produce. Make sure you include an area for a list of what’s available to buy and do on your design as well as location and dates for the event.
Christmas Carol Concerts
Whether they are a free community event or a professional carol service, carol concerts still need promoting to draw in the festive crowds.
New Years Eve
As with Christmas events, New Years Eve is a big event for the bars and clubs so promotional New Year designs for this sector are always popular. Again many restaurants and smaller venues also offer evening packages such as set price menus or evening entertainment to bring in the New Year.
January Sales
One of the big annual events in retail! Don’t forget that other industries also run their own equivalent to a January Sale. This can be in the form of general discounting across products and services or more value adding such as no inscription fees for educational courses booked in January or 3 courses for the price of 2 in restaurants for example.
New Years Resolutions
Businesses often appeal to clients’ good intentions at the start of the new year. Headlines such as ‘New Year, New You’ are very common with gyms and the health and beauty sector. It’s also a prime time for home renovations and decorations with people looking to the coming year and reassessing their home environment. Don’t forget to include an area for a discount or similar promotion to help draw in clients.
January Blues
We all suffer from them and some sectors angle their marketing material at the start of the year to offer products and services to help clients ‘Beat the January Blues’. These are usually sectors linked to leisure, travel, health and well-being such as spas, beauty salons, gyms, holiday and travel agencies, comedy venues and bars.
Dont forget to use the TemplateCloud Tactics for every design you do to give your designs greater selling power.
Happy designing!
Win £100 with TemplateCloud!

The TemplateCloud library is rapidly growing and we are fast approaching our 10,000th design upload! We currently have just over 9,900 approved designs and we want to celebrate this next landmark with you by giving £100 to the designer who uploads the 10,000th approved design addition to the TemplateCloud library.
Is you design already in the TemplateCloud design approval queue? If so you are in with a chance of winning £100 cash prize to be announced over the coming days. If not upload your latest design today to be in with a chance of winning.
Happy designing!
Ãben Sie Ihre V-Schicht-Designtechnik
 Um Ihnen zu helfen, sich mit unserer V-Schicht-Technologie vertraut zu machen, haben wir eine einfache Schritt-für-Schritt-Anleitung für Sie zusammengestellt, mit der Sie üben können. Diese Anleitung führt Sie durch die notwendigen Arbeitsschritte, um eine einseitige, für eine FuÃpflegerin konzipierte DIN A5 Broschüre zu erstellen. Diese Broschüre verwendet V-Schichten, um sowohl ein kreisförmiges Bild zu erzeugen als auch ein zweites kreisförmiges Bild, welches das erste Bild überlagert. Sie können links sehen, wie das endgültige Layout für Ihr Ãbungsdesign ausschauen sollte.
Um anzufangen, laden Sie die InDesign-Dateien für die Anleitung hier herunter und folgen Sie den Anweisungen weiter unten.
Wie funktioniert es?
Um eine V-Schicht zu erstellen, müssen Sie eine Maske (oder Masken) der Form, die Sie verwenden möchten, erstellen und sie auf eine eigene Ebene legen. ‘â~ Vâ steht für Vektor, was bedeutet, dass alles auf einer V-Schicht ein Vektor-Objekt sein muss – Sie können keine Bilder, EPS-Dateien oder andere Grafikelemente auf einer V-Schicht benutzen.
Bevor Sie unser V-Schicht-Tutorium versuchen, lesen Sie unbedingt diesen Abschnitt damit Sie die grundlegenden V-Schicht-Designregeln verstehen.
SCHRITT 1 ââ¬â Stanzen Sie eine Form aus
Zuerst müssen Sie das kreisförmig geformte Bild in der unteren rechten Ecke des Designs erstellen. Um dies zu tun:
Um Ihnen zu helfen, sich mit unserer V-Schicht-Technologie vertraut zu machen, haben wir eine einfache Schritt-für-Schritt-Anleitung für Sie zusammengestellt, mit der Sie üben können. Diese Anleitung führt Sie durch die notwendigen Arbeitsschritte, um eine einseitige, für eine FuÃpflegerin konzipierte DIN A5 Broschüre zu erstellen. Diese Broschüre verwendet V-Schichten, um sowohl ein kreisförmiges Bild zu erzeugen als auch ein zweites kreisförmiges Bild, welches das erste Bild überlagert. Sie können links sehen, wie das endgültige Layout für Ihr Ãbungsdesign ausschauen sollte.
Um anzufangen, laden Sie die InDesign-Dateien für die Anleitung hier herunter und folgen Sie den Anweisungen weiter unten.
Wie funktioniert es?
Um eine V-Schicht zu erstellen, müssen Sie eine Maske (oder Masken) der Form, die Sie verwenden möchten, erstellen und sie auf eine eigene Ebene legen. ‘â~ Vâ steht für Vektor, was bedeutet, dass alles auf einer V-Schicht ein Vektor-Objekt sein muss – Sie können keine Bilder, EPS-Dateien oder andere Grafikelemente auf einer V-Schicht benutzen.
Bevor Sie unser V-Schicht-Tutorium versuchen, lesen Sie unbedingt diesen Abschnitt damit Sie die grundlegenden V-Schicht-Designregeln verstehen.
SCHRITT 1 ââ¬â Stanzen Sie eine Form aus
Zuerst müssen Sie das kreisförmig geformte Bild in der unteren rechten Ecke des Designs erstellen. Um dies zu tun:
 – Erstellen Sie ein hellgraues Rechteck in der GröÃe Ihres A5-Dokuments.
- Erstellen Sie eine Kreisform in der GröÃe, in der Sie das kreisförmige Bild haben möchten (ca. 58mm Durchmesser).
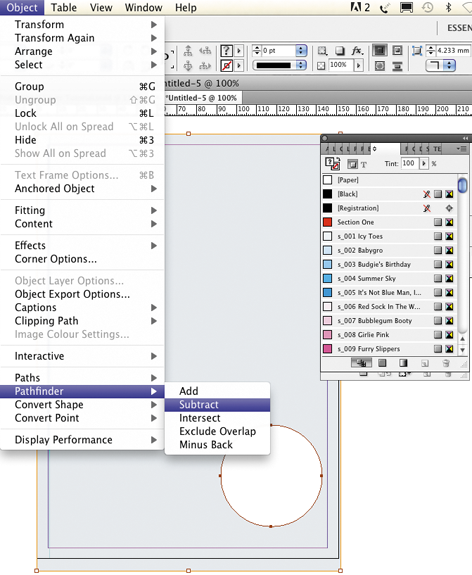
- Legen Sie diese über das Rechteck an der Stelle, wo das Bild angezeigt werden soll. Wählen Sie sowohl das Rechteck als auch den Kreis aus und gehen Sie n InDesign zu: Objekt > Pathfinder > Wegnehmen um Ihren Kreis aus Ihrem Rechteck âauszustanzenâ (Bild unten).
- Erstellen Sie eine neue Ebene und nennen Sie sie âv_Schicht 1â und legen Sie das Rechteck darauf. Platzieren Sie das kleinere Bild auf seine eigene Ebene namens â~ Bild 1″ und vergewissern Sie sich, dass es sich unter Ihrer neuen V-Schicht befindet.
- Legen Sie die 3 blauen rechteckigen Felder für die Text-Header auf ihre eigenen individuellen V-Schichten (z.B. â~ v_blaues Feld 1â etc.). Diese sollten sich über âv_Schicht 1â in Ihrer Ebenen-Palette befinden und jedes Textfeld muss über seiner V-Schicht in der Stapelreihenfolge der Ebenen-Palette sein (siehe Bild rechts).
Nicht vergessen, nur ein Element pro bearbeitbarer Schicht.
SCHRITT 2 ââ¬â Vektorelement über ein Bild
Als nächstes müssen Sie einen kreisförmigen Vektor mit Text über ein Bild legen. Um dies zu tun:
– Erstellen Sie ein hellgraues Rechteck in der GröÃe Ihres A5-Dokuments.
- Erstellen Sie eine Kreisform in der GröÃe, in der Sie das kreisförmige Bild haben möchten (ca. 58mm Durchmesser).
- Legen Sie diese über das Rechteck an der Stelle, wo das Bild angezeigt werden soll. Wählen Sie sowohl das Rechteck als auch den Kreis aus und gehen Sie n InDesign zu: Objekt > Pathfinder > Wegnehmen um Ihren Kreis aus Ihrem Rechteck âauszustanzenâ (Bild unten).
- Erstellen Sie eine neue Ebene und nennen Sie sie âv_Schicht 1â und legen Sie das Rechteck darauf. Platzieren Sie das kleinere Bild auf seine eigene Ebene namens â~ Bild 1″ und vergewissern Sie sich, dass es sich unter Ihrer neuen V-Schicht befindet.
- Legen Sie die 3 blauen rechteckigen Felder für die Text-Header auf ihre eigenen individuellen V-Schichten (z.B. â~ v_blaues Feld 1â etc.). Diese sollten sich über âv_Schicht 1â in Ihrer Ebenen-Palette befinden und jedes Textfeld muss über seiner V-Schicht in der Stapelreihenfolge der Ebenen-Palette sein (siehe Bild rechts).
Nicht vergessen, nur ein Element pro bearbeitbarer Schicht.
SCHRITT 2 ââ¬â Vektorelement über ein Bild
Als nächstes müssen Sie einen kreisförmigen Vektor mit Text über ein Bild legen. Um dies zu tun:
 – Platzieren Sie das gröÃere Bild ganz oben in Ihr InDesign-Dokument, so dass es sich über die gesamte Breite erstreckt. Es sollte auf seiner eigenen Ebene (z.B. â~ Bild 2â) sein. Vergewissern Sie sich, dass Sie das weiÃe Feld hinter ihm im Hintergrund stehen lassen, so dass es als eine weiÃe âLeinwand” hinter dem Bild dient, falls der Kunde es löscht..
- Erstellen Sie einen türkisfarbenen Vektor-Kreis und legen Sie ihn auf eine neue V-Schicht (eg. ‘v_Schicht 2′)
- Erstellen Sie einen etwas kleineren grauen Kreis und positionieren Sie ihn auf Ihrem türkisblauen Kreis. Wieder legen Sie ihn auf seine eigene V-Schicht (eg. ‘v_Schicht 3′).
- Positionieren Sie das Werbetextfeld über den zwei Kreisen auf einer eigenen Ebene (siehe Bild links). Erwägen Sie die Verwendung von CopyFit, um Endkunden mehr Flexibilität bei der weiteren Bearbeitung zu geben.
– Platzieren Sie das gröÃere Bild ganz oben in Ihr InDesign-Dokument, so dass es sich über die gesamte Breite erstreckt. Es sollte auf seiner eigenen Ebene (z.B. â~ Bild 2â) sein. Vergewissern Sie sich, dass Sie das weiÃe Feld hinter ihm im Hintergrund stehen lassen, so dass es als eine weiÃe âLeinwand” hinter dem Bild dient, falls der Kunde es löscht..
- Erstellen Sie einen türkisfarbenen Vektor-Kreis und legen Sie ihn auf eine neue V-Schicht (eg. ‘v_Schicht 2′)
- Erstellen Sie einen etwas kleineren grauen Kreis und positionieren Sie ihn auf Ihrem türkisblauen Kreis. Wieder legen Sie ihn auf seine eigene V-Schicht (eg. ‘v_Schicht 3′).
- Positionieren Sie das Werbetextfeld über den zwei Kreisen auf einer eigenen Ebene (siehe Bild links). Erwägen Sie die Verwendung von CopyFit, um Endkunden mehr Flexibilität bei der weiteren Bearbeitung zu geben.
 SCHRITT 3 – Ãberprüfen, abschlieÃen und hochladen
Nachdem Sie alle Bilder, Textfelder und V-Schichten wie beschrieben positioniert haben, trennen Sie die restlichen Elemente in Schichten und überprüfen Sie die Ebenen-Palette, um sicherzustellen, dass sie in der richtigen Reihenfolge sind.
Denken Sie daran:
SCHRITT 3 – Ãberprüfen, abschlieÃen und hochladen
Nachdem Sie alle Bilder, Textfelder und V-Schichten wie beschrieben positioniert haben, trennen Sie die restlichen Elemente in Schichten und überprüfen Sie die Ebenen-Palette, um sicherzustellen, dass sie in der richtigen Reihenfolge sind.
Denken Sie daran:
- Bilder sollten unter V-Schichten sein
- Relevante Textfelder sollten über V-Schichten sein
- Alles, was eine V-Schicht überschneidet, muss bearbeitbar sein oder auf einer anderen V Schicht platziert werden
- Geben Sie Ihrer Schicht einen Namen wie zum Beispiel v_ (v_Schicht 1)
- Benutzen Sie nur Vektorformen auf V-Schichten
- Nur ein Element pro V-Schicht
- Sie können mehr als eine V-Schicht pro Design haben
- Positionieren Sie Bilder , die durch Ihre V-Schicht bearbeitbar sind, unter der V-Schicht
- Denken Sie daran, dass V-Schichten nicht vom Endkunden bearbeitet werden können
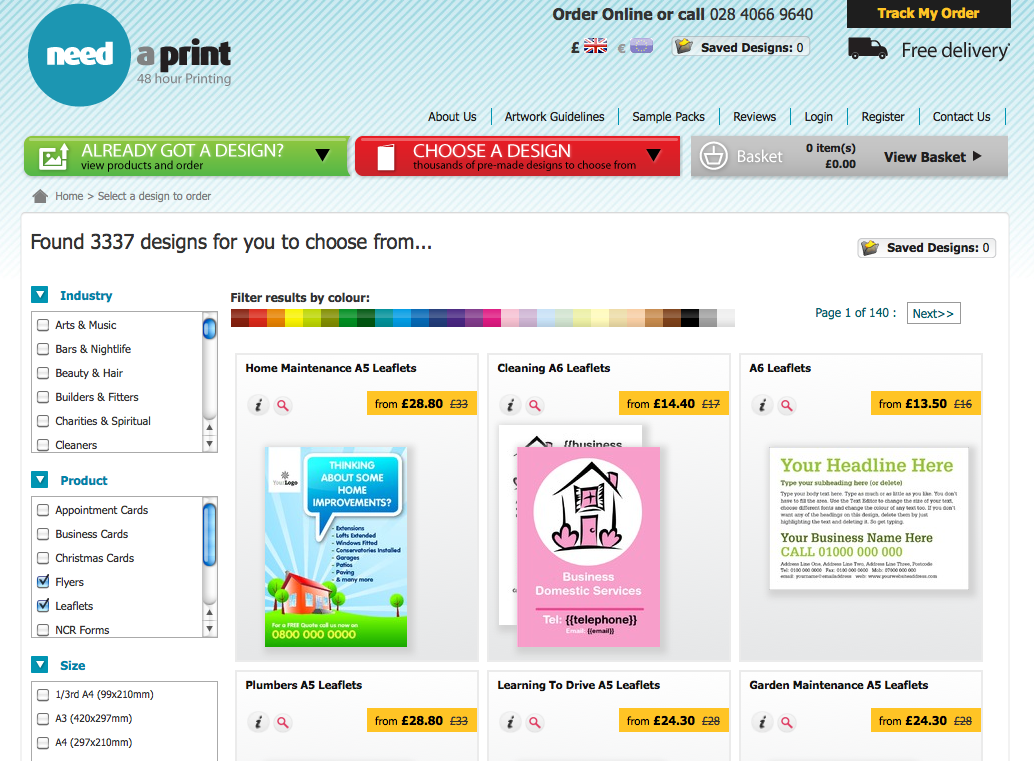
Your designs now selling on Need A Print

We are pleased to announce that the TemplateCloud design library is now selling on needaprint.co.uk and needaprint.ie!
The library went live on the sites earlier today meaning that your designs are now selling to an even bigger UK and Irish audience. This increases your opportunities to sell royalties from all your existing designs as well as any future designs you upload to TemplateCloud.com.
You can take a look at your designs on the Need A Print websites today at needaprint.co.uk and needaprint.ie.
Weâll pay £500 each month for your designs!
 TemplateCloud is an online marketplace where graphic designers â like you â can upload designs and earn unlimited royalties. You create designs for Flyers, Leaflets, Business Cards, Stationery, that kind of thing, then we turn them into editable templates for sale online.
TemplateCloud is an online marketplace where graphic designers â like you â can upload designs and earn unlimited royalties. You create designs for Flyers, Leaflets, Business Cards, Stationery, that kind of thing, then we turn them into editable templates for sale online.Weâre unique. We sell your design templates via different websites across the world. Each time a customer uses your design, we pay you a royalty. Weâll also prepay you £5 each submission for up to 100 designs each month- thatâs guaranteed.
Getting started is easy, you just need Adobe InDesign and an internet connection, then just get creative.
If you need help with resources, you can even use Fotolia images. Just choose from millions of images in the image library and use them in your designs â for free!
Read this article for more information.
So what are you waiting for? Visit TemplateCloud.com and start earning a guaranteed income for your designs.
Terms and Conditions:
- 1. One account per contributor.
2. Limited time offer. Applies only to designs supplied and approved up to 31.12.2012.
3. Payments can only be made directly into bank account provided.
4. All sales Royalties earned from the sale of designs pursuant to the template supply agreement will be offset against the total Advanced Template Royalties paid.
5. You may not terminate the template supply agreement until Template Royalties in respect of each design supplied pursuant to this promotion exceed the advance payment.
6. Offer limited to a maximum of 100 designs per contributor, per month, approved and accepted by us at our discretion.
Der Inspiration dienen…
 Um Ihnen einige neue Ideen für den Entwurf Ihrer TemplateCloud-Designs zu geben und Ihnen zu einem schnellen Start zu verhelfen, haben wir einige Design-Kurzanleitungen geschrieben.
Diese Kurzanleitungen behandeln Titel, Untertitel, FlieÃtext und Design-Ideen für bestimmte Branchen. Die vorgestellten Branchen sind die, die vor kurzem von Endkunden gewünscht wurden, die TemplateCloud-Designs für ihr Marketingmaterial verwenden wollen.
Um Ihnen einige neue Ideen für den Entwurf Ihrer TemplateCloud-Designs zu geben und Ihnen zu einem schnellen Start zu verhelfen, haben wir einige Design-Kurzanleitungen geschrieben.
Diese Kurzanleitungen behandeln Titel, Untertitel, FlieÃtext und Design-Ideen für bestimmte Branchen. Die vorgestellten Branchen sind die, die vor kurzem von Endkunden gewünscht wurden, die TemplateCloud-Designs für ihr Marketingmaterial verwenden wollen.
How to use V Layers in your designs
Weâve added some new functionality to TemplateCloud that along with the new image library will help you make your designs even more flexible for the end user and help you sell more of your designs. Itâs called V layers.
V layers mean that you can create irregular shaped editable images as well as having editable images behind locked vector graphics. The result of this is that elements such as images can now be editable along with overlaid text.
So how does it work?
Itâs really easy to add this versatile function to your designs. All you need to do is create a mask (or masks) of the shape you want â essentially a vector object on itâs own layer. For example, in this design Iâve created a simple cyan rectangle in InDesign and then punched out 4 circles using the Objects > Pathfinder > Subtract tool:

Next, create a new layer. The layer should be labelled starting with âv_â this is a v_ layer. V is for Vector (not versatile, but it sounded better as a header). Put the mask shape or vector object onto this layer. Your label should be labelled, for instance v_Mask 1. The three images in this example are then placed behind the mask in the layer order like this:

Once your V layer is in place you can then add your editable text as normal above it. The example above has more than one V layer.
The extra layers (coloured in brown) are for the white circles and the white lines on the artwork. You can add as many V layers as you like, but you can only have one vector element per v_layer.
This is how the same file looks to the end user:

Using a V layer gives you a great deal of creative flexibility when building your designs. For example the design below uses vector objects as V Layers that overlay an image, making the image behind editable. The two blue shapes are locked and the text on top is also made editable:

So here the image is editable and so is the âNeed to get fitâ¦â text.
Key points:
- Label your layer as v_ (v_mask for instance)
- Only use vector shapes on V layers
- Only one item per V layer
- You can have more than one V layer per design
- Position any images that are to be editable through your V Layer below the V layer
- Remember that V layers arenât editable by the end user
Any questions post them below. Happy designing!
Nutzen Sie die besten Strategien bei der Vorlagenerstellung!
 Wie erhöhen Sie die Chancen für den Verkauf Ihrer Designs? Eine Frage, die uns ständig von unseren Cloudern gestellt wird. Deshalb habe wir einige Zeit beobachtet, was sich gut verkauft und welches die Merkmale dieser Designs sind. Wir haben daraus die TemplateCloud-Taktikentwickelt. Beherzigen Sie diese einfachen Regeln beim Entwerfen und Sie könnten erleben, wie sich Ihre Designs noch besser verkaufen.
Wie erhöhen Sie die Chancen für den Verkauf Ihrer Designs? Eine Frage, die uns ständig von unseren Cloudern gestellt wird. Deshalb habe wir einige Zeit beobachtet, was sich gut verkauft und welches die Merkmale dieser Designs sind. Wir haben daraus die TemplateCloud-Taktikentwickelt. Beherzigen Sie diese einfachen Regeln beim Entwerfen und Sie könnten erleben, wie sich Ihre Designs noch besser verkaufen.T: Zielgruppenspezifisch
Seien Sie branchenspezifisch. Behalten Sie stets die Industrie oder Branche im Blick, für die Sie designen und verbringen Sie einige Zeit mit Marktforschung, bevor Sie mit Ihrem Design beginnen. Zum Beispiel:
Klempner, Mechaniker, Zahnärzte, Kosmetiksalons, Hundesalons, Bügelservice, Maler, Buchhalter, Friseure, Elektriker, Gärtner, Konditoreien, Kinderentertainer, Rechtsanwälte, Baufirmen, Immobilienmakler
Um nur einige zu nennenâ¦
All diese unterschiedlichen Gewerbe werden unterschiedliche Dinge übermitteln wollen. Ziehen Sie in Erwägung, welche Art von Signalen sie wahrscheinlich am ehesten senden wollen und was sie wohl in ihrem Marketing benutzen wollen würden, z.B. Fotobeispiele ihrer Arbeit, eine Liste ihrer Dienstleistungen oder Branchenakkreditierungen. Ihre Marktforschung sollte auch miteinbeziehen, welchen Vorteil sie ihren Kunden anbieten könnten, der sie von ihren Konkurrenten abhebt und welche Farben, welchen Look und welches Gefühl ihr Marketinginstrument kommunizieren sollte.
A: Anpassungsfähig
Bauen Sie so viele bearbeitbare Elemente wie möglich ein. Dies erlaubt den Endkunden gröÃere Flexibilität und die Personalisierung ihrer Designs und gibt ihnen die Möglichkeit, sie an ihren Geschäftszweig und lokalen Markt anzupassen. Wenn es keinen zwingenden Grund gibt, etwas unveränderlich und feststehend zu gestalten, tun Sie es nicht. Denken Sie daran, die neue V-Schicht-Funktion erlaubt Ihnen, editierbare Bilder unter editierbaren Texten und Formen zu kreieren. Lesen Sie mehr darüber hier. Wenn Sie noch nicht sicher sind, fragen Sie uns.
C: Vom Inhalt ausgehend
Schreiben Sie gute Texte. Fügen Sie nicht einfach nur eine âHier Text eingebenâ-Ebene hinzu. Versetzen Sie sich beim Entwerfen in die Lage des Kunden und überlegen Sie, was für ihn im Text enthalten sein muss. Abgesehen von den persönlichen Adressdaten nehmen die meisten Endkunden nur unwesentliche, kleine Textänderungen am bestehenden Text in einem Design vor. Endkunden werden deshalb mit höherer Wahrscheinlichkeit ein Design kaufen, wenn es gute Textinhalte verwendet, die relevant für die Branche, in der sie arbeiten, sind. Fügen Sie relevanten Text oder einen zentralen Slogan hinzu und sorgen Sie dafür, dass die alles entscheidende Ãberschrift für Ihr Design relevant ist und Aufmerksamkeit auf sich zieht. Die Ãberschrift ist das Erste, was Endnutzer und ihre Kunden sehen und Sie haben nur eine Chance, einen guten ersten Eindruck zu machen.
T: Technisch einwandfrei
Verstehen Sie zuerst die Grundlagen. Benutzen Sie zu Beginn den Anfängerleitfaden. Lesen Sie ihn aufmerksam durch und benutzen Sie die Checkliste auf der Rückseite für jede Vorlage, die Sie entwerfen, um sicherzugehen, dass sie nach dem Hochladen korrekt funktionieren wird. Denken Sie auch an die Benutzerfreundlichkeit für den Endverbraucher, wenn Sie Textrahmen etc. festlegen, damit Ihre Vorlagen für die Kunden ganz leicht funktionieren.
Schauen Sie öfter in unser Blog hinein und halten Sie Ausschau nach neuen Entwicklungen und Funktionen, die Sie in Ihren Vorlagen verwenden können. Unsere Systeme werden ständig aktualisiert und weiterentwickelt, um Ihnen gröÃere Flexibilität bei Ihren Designs zu geben. Sobald Sie die Grundlagen beherrschen, werfen Sie einen Blick in den Leitfaden für Fortgeschrittene und entdecken Sie noch mehr coole Dinge, die Sie machen können.
I: Um das Bild herum angeordnet
Unsere beliebtesten Designs sind um ein oder zwei groÃe Bilder herum angeordnet â groÃe Bilder verkaufen sich gut! Daher wird die Verwendung eines Bildes im Mittelpunkt des Designs Ihre Endanwender ansprechen. Sie können Ihr eigenes Bild verwenden oder eins aus unserem TemplateCloud-Bildarchiv auswählen. Der Endanwender hat dann die Wahl, entweder einfach Ihr Bild zu verwenden oder es durch ein eigenes Bild zu ersetzen. Lesen Sie hieroder in unserem Vorlagenhandbuch mehr über die Verwendung des TemplateCloud-Bildarchivs..
Denken Sie daran, dass Sie jetzt jetzt editierbaren Text über ein editierbares Bild legen können oder geformte Schablonen aus âDen Umgang mit V-Schichten beherrschenâ benutzen können. Lesen Sie hiermehr darüber. Wenn Sie sich nicht sicher sind, fragen Sie uns.
C: Farbenfroh
Ihr Design wird mit Hunderten von anderen Designs in einem Kopf-an-Kopf-Rennen auf dem Bildschirm stehen und je bunter es ist, desto wahrscheinlicher ist es, dass es Aufmerksamkeit erregt. Ãberlegen Sie sich, welche Farben zu dem Markt passen, für den Sie Ihre Designs entwerfen, wie etwa entspannende Grün- und Violetttöne für ein Wellness-Center.
Kontrastierende Farben heben wichtige Details hervor und können dabei helfen, Werbeaktionen und Telefonnummern aus der Seite herausstechen zu lassen. Experimentieren Sie damit jedoch vorsichtig, es gibt einen feinen Unterschied zwischen Farbkontrast und sich beiÃenden Farben…
S: Verkaufskraft
Wenn Sie die obige Formel befolgen, müsste Ihre Vorlage eine gröÃere Verkaufskraft sowohl für Sie selbst als auch für den Endbenutzer, der Ihr Design kauft, erzielen. Aber um die Wahrscheinlichkeit eines Verkaufs wirklich zu steigern, muss Ihr Design einem grundlegenden Marketingprinzip namens AIDA folgen. Unterziehen Sie all Ihre Inhalte dieser untenstehenden einfachen Zauberformel, um sicherzugehen, dass Ihre Entwürfe eine gröÃere Nachfrage erzielen. Diese Formel ist ein groÃartiges Hilfsmittel für das Schreiben von zugkräftigen Werbetexten und Killer-Inhalten:
Aufmerksamkeit
Ziehen Sie die Aufmerksamkeit Ihrer Leser durch eine aufregende Ãberschrift an. Machen Sie sie schon beim Lesen neugierig. Enthüllen sie oder verhüllen sie etwas von allgemeinem Interesse. Zum Beispiel:
âSo werden Sie unwiderstehlich für die Damenweltâ
âWollen Sie mit 50 in den Ruhestand gehen?â
âWie Sie die häufigsten Fehler beim Hauskauf vermeidenâ
Interesse
Erwecken Sie das Interesse Ihrer potenziellen Kunden, indem Sie ihnen mehrere Vorteile anbieten, die ihr Leben verbessern. Vermeiden Sie es, nur einfach Funktionen aufzuzählen. Benutzen Sie einfache, kurze Sätze und sprechen Sie zu ihnen, als ob Sie neben ihnen sitzen würden.
Drang zu kaufen
Bringen Sie sie dazu, es zu wollen. Machen Sie es unwiderstehlich. Geben Sie ihnen die Garantie, dass sie ihr Geld zurückbekommen. Oder bieten Sie besondere spezielle Vergünstigungen oder Rabatte an. Vergessen Sie nicht die Dringlichkeit zu betonen â machen Sie Ihr Angebot zeitgebunden. Sie könnten es mit âBestellen Sie innerhalb von 7 Tagen und Sie erhalten dieses Stift-Set gratisâ versuchen. âWenn Sie nicht 100% zufrieden sind, erstatten wir Ihnen das Geld vollständig zurück.â Ein guter Deal macht etwas verlockender. Aber machen Sie ihn selbstverständlich flexibel und individuell bearbeitbar, damit Endnutzer ihn auf ihre Bedürfnisse und Unternehmensangebote zuschneiden können.
Aktion
Sagen Sie ihnen, was sie tun sollen! Sie werden staunen, wie viel Verkaufsliteratur diesen entscheidenden Schritt auslässt. Gehen Sie nicht davon aus, dass Leute, die Ihr Design sehen, wissen, was zu tun ist. Machen Sie deutlich, was der nächste Schritt ist und heben Sie ihn klar hervor. Lenken Sie sie zum Verkaufsprozess hin und bringen Sie sie dazu mit Sätzen wie âRufen Sie uns für ein unverbindliches Angebot an” oder âRufen Sie uns an, um Ihre Bestellung aufzugeben.”
So, da haben Sieâs. Hängen Sie es sich an Ihre Wand, gravieren Sie es auf Ihren Kugelschreiber, schreiben Sie es auf Ihren Computerbildschirm – was auch immer Sie tun, vergessen Sie bloà nicht AIDA. Es macht einen besseren Werbetexter aus Ihnen.
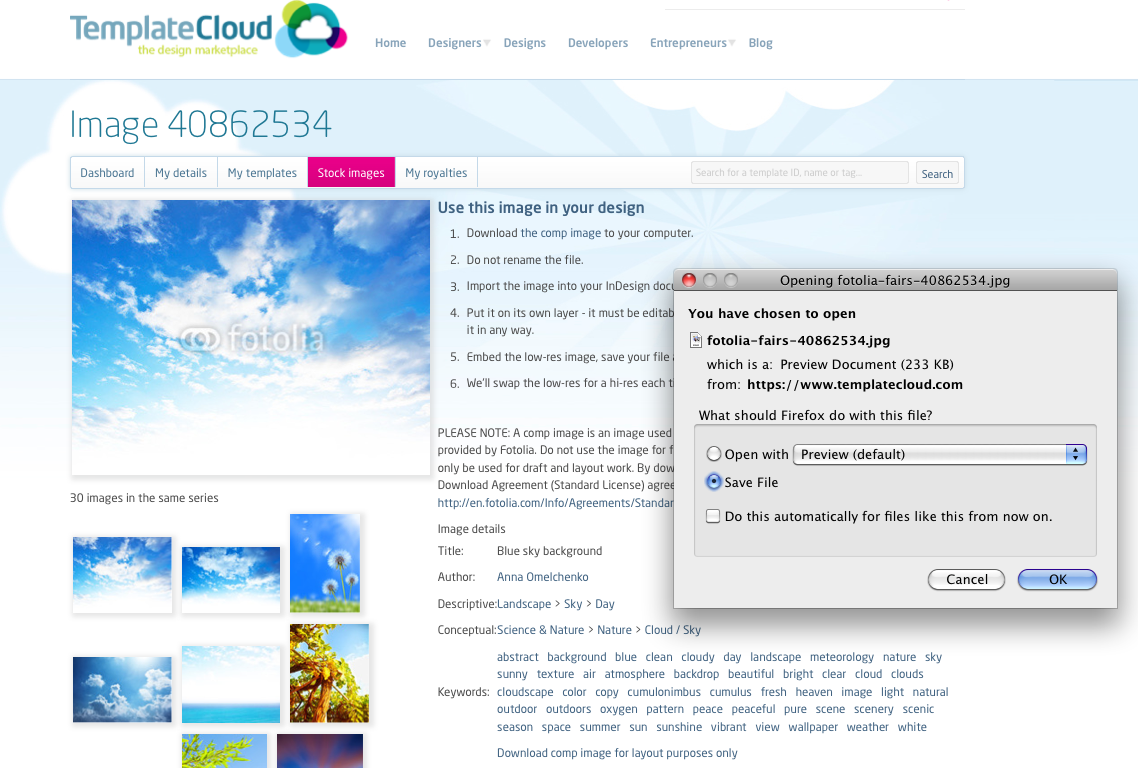
So verwenden Sie Archivfotos
Diese Bilder können nur als editierbare Bilder verwendet werden und nicht auf der Hintergrund-Schicht platziert werden. Die Bilder werden auf eine besondere Weise benannt, darum benennen Sie das Bild in keiner Weise um und verändern Sie es nicht.
Wir werden es durch das Bild in hoher Auflösung ersetzen, wenn Ihre Vorlage von einem Kunden auf einer der Webseiten unserer Handelspartner verwendet wird.
Um eine Demonstration dieses Arbeitsablaufs auf dem Bildschirm zu sehen, schauen Sie sich das So verwenden Sie Archivbilder in Ihren Designs Video.