Get Your Template Building Tactics Right!
How do you increase the chances of your designs selling?
A question we get asked all the time by our Clouders. So we’ve spent some time looking at what sells and the characteristics of these designs.
What we’ve come up with is the TemplateCloud Tactics. Design by these simple rules and you may see your designs selling even more.
T: Targeted
Be Industry Specific.
Think carefully about the industry or sector you are designing for and spend time researching before starting your design.
For example:
- Plumbers
- Mechanics
- Dentists
- Beauty Salons
- Dog groomers
- Ironing services
- Painters & Decorators
- Accountants
- Hairdressers
- Electricians
- Gardeners
- Cake shops
- Children’s entertainer
- Solicitors
- Builders
- Estae agents
To name but a fewâ?¦.
All of these industries will have different messages they’ll want to convey. Consider what other elements they are will want to include such as photo examples of their work, list of services or industry accreditations. Your research should also look at what advantages they may offer over competitors and what colours, look and feel their collateral should communicate.
A: Adaptable
Make as many editable elements as possible. This allows greater flexibility for the end users allowing them to personalise their designs and tailor them to their business and local market. Unless there is a valid reason for making something fixed, don’t. Remember the new v_layer functionality allows you to create editable images underneath editable text and shapes. Read more about that here. If you’re not sure ask us.
C: Content driven
Create good content. Don’t just put a ‘Put text hereâ? layer. Think about what you would put if you were designing this for the client. Other than contact details, most end users only make minor text changes to existing copy within a design. End users are therefore more likely to buy a design if it uses good copy that’s relevant to the sector they work in. Add some relevant text or a key message as well as making sure the all-important heading for your design is pertinent and demands attention. The header will be the first thing end-users and their clients see and you only get one chance to make a good first impression.
T: Technically Sound
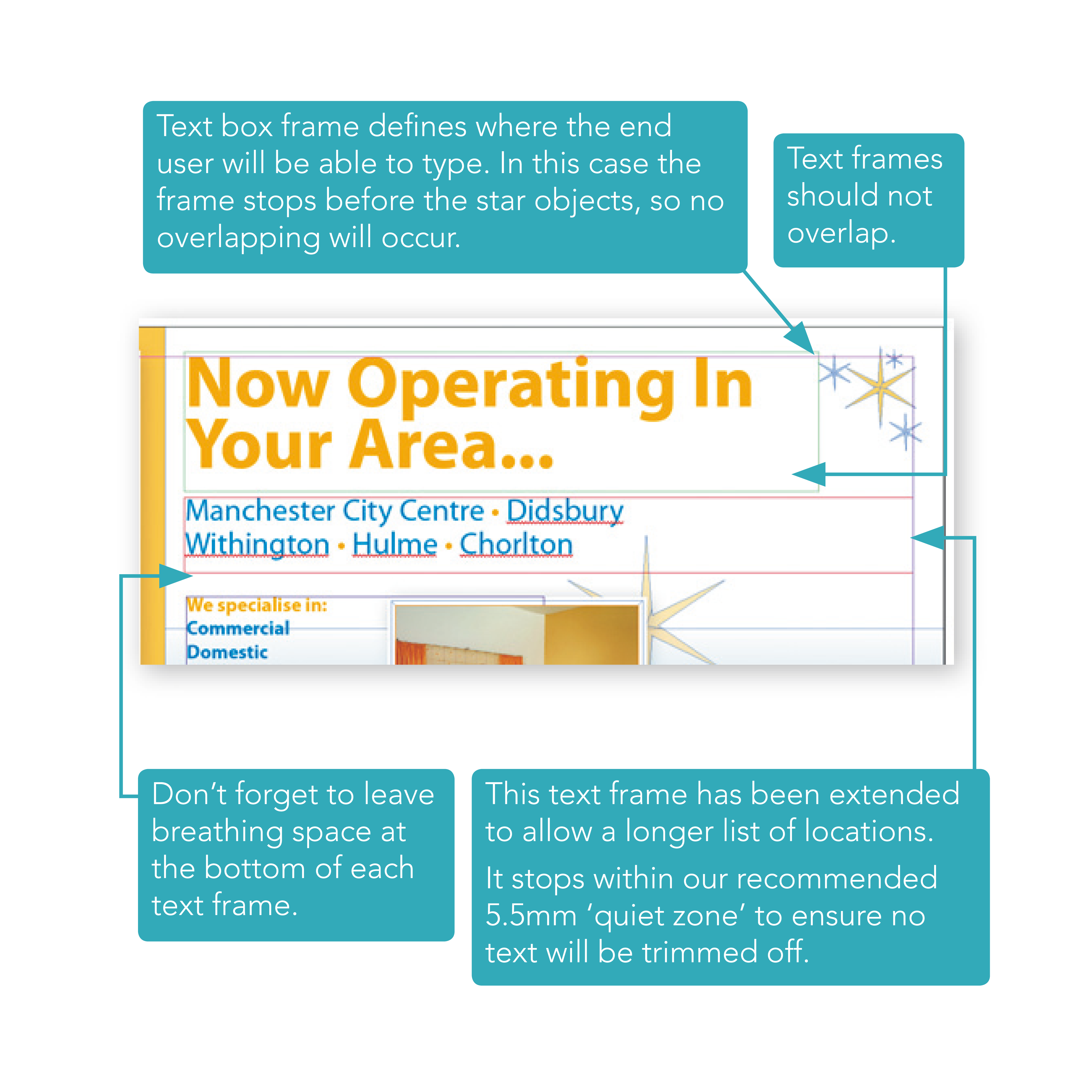
Get the basics first. Use the starter guide initially. Carefully read it and use the checklist on the back cover for every template you build to make sure they will work correctly once uploaded. Consider usability for the end user as well when setting text frames etc. to make sure your templates function with the greatest of ease for customers.
Keep checking our blog for new developments and features you can use in your templates, our systems are constantly updating and evolving to give you greater flexibility with your designs. Once you’ve mastered the basics, have a look at the Advanced Guide for more cool stuff you can do.
I: Image based
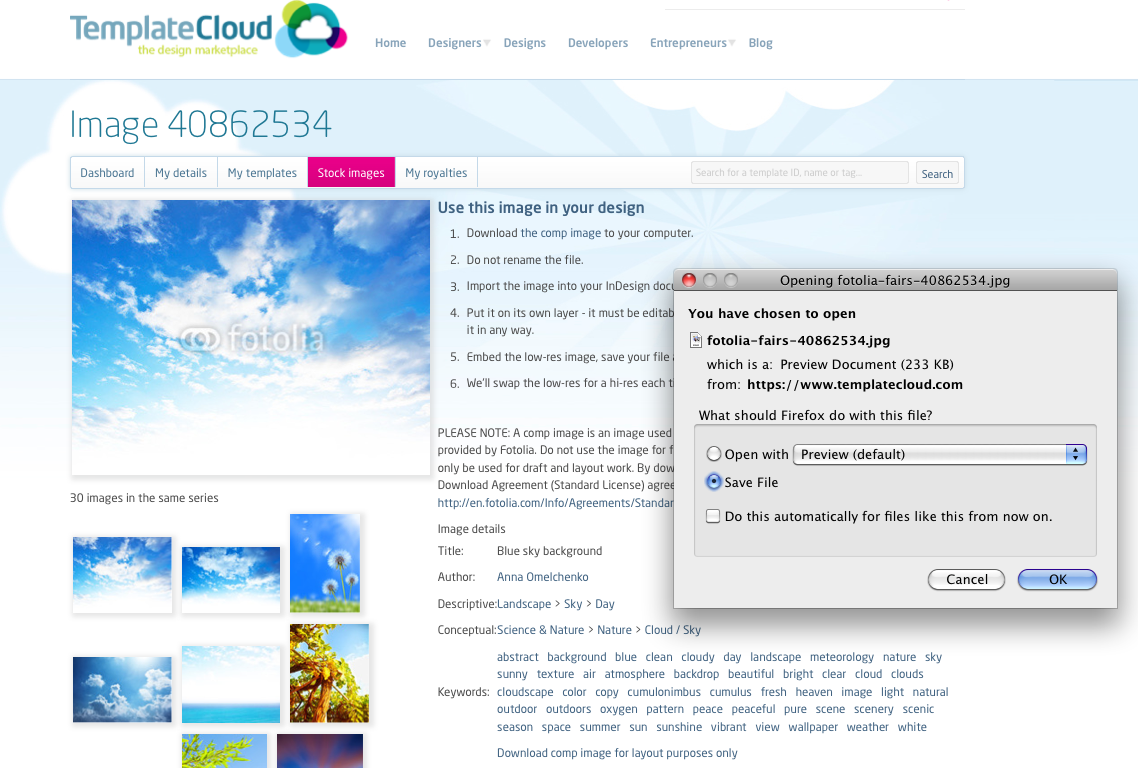
Our most popular designs centre around one or two large images – big images sell! So using an image as the focus of your design will appeal to end-users. You can use your own image or choose one from our TemplateCloud Image Library, the end-user can then choose to use your suggested image or replace it with their own image. Read more about how to use the TemplateCloud Image Library here or in our Template Creation Guide.
Remember you can now add editable text over an editable image or use shaped masks by mastering v_layers. Read more about that here. If you’re not sure, ask us.
C: Colourful
Your design will go head to head with hundreds of other designs on-screen, and the more colourful it is, the more likely it is to draw attention. Think about colours which compliment the industry you are designing for such as relaxing greens and purples for a spa.
Contrasting colours make important details stand out and can help make promotions and phone numbers jump off the page. Play carefully however, there’s a thin line between colour contrast and colour clashingâ?¦
S: Selling power
If you follow the above formula, your template should have a greater selling power for both you and any end user who purchases your design. But to really boost the likelihood of a sale, your design needs to follow a basic marketing principle called A.I.D.A. Run all your copy through this simple magic formula below to ensure your designs get a higher response. This formula is a great tool for writing powerful sales letters and killer copy:
Attention
Attract your reader’s attention with an exciting headline. Make them intrigued, just by reading it. Either reveal or conceal a common interest. For example:
‘How to Make Yourself Irresistible to Ladiesâ?
‘Want to Retire at 50?â?
‘Don’t Make These Common House-Buying Mistakesâ?
Interest
Evoke interest from your potential customer by telling them multiple, life-enhancing benefits. Steer away from just listing features. Use simple, short sentences and talk to them as if they’re sitting next to you.
Desire
Make them want it. Make it irresistible. Give them guarantees of their money back. Or extra special bonuses or discounts. Don’t forget to state the urgency – make your offer timebound. You could try ‘Order within 7 days and get this free pen set. If you’re not 100% satisfied, we’ll refund you in full.â? A good deal makes something more enticing but of course make it editable so end-users can tailor it to their needs and business offering.
Action
Tell them what to do! You’d be amazed how much sales literature misses the vital step. Don’t assume people who see your design will know what to do, make it clear what the next step is and make it stand out. Point them to the sales process  and get them to ‘call for a no-obligation quoteâ? or ‘Call us to place your orderâ?.
So, there it is. Stick this on your wall, engrave it on your pen, write it on your monitor – whatever you do, just don’t forget A.I.D.A. It’ll make you a better writer.